Intro
Kwote is a simple open source webapp for creating beautiful images of quotes.
Inspiration
I was inspired by David Perell’s tweets where he frequently includes screenshots of essays with highlighted parts to make skimming easier.
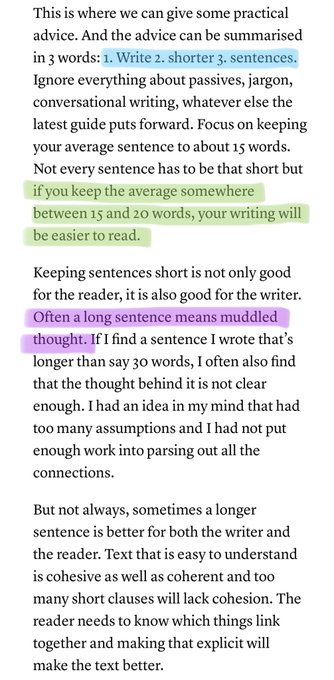
Write. Shorter. Sentences.
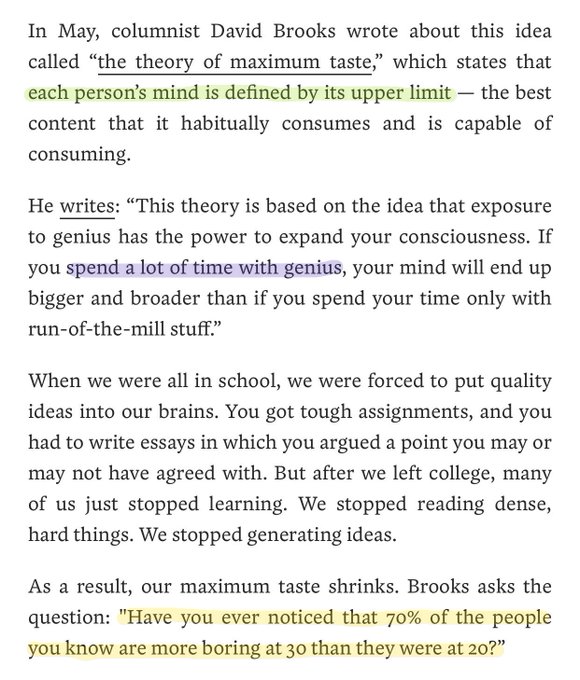
When you read the great books, you think the best thoughts that've ever been thought, which improves your thinking. It's called "The Theory of Maximum Taste."
Features
- Easy text highlights via normal rich text formatting
- Yellow = Bold, Blue = Italic
- Export to png, jpeg, svg, or copy png to clipboard
- Supports locking the aspect ratio
- Supports aspect ratio optimization for twitter
- For twitter inline images, max 2.0, min 0.75 (otherwise the image will be cropped)
- For twitter social card images, preferably 2.0 or 1.91
- Background gradient images
- Google fonts
- Syncs state to local storage
- Simple, free, and open source 💕
Examples
FAQ
How do I use Kwote?
- Open kwote.app
- Replace the main text with your favorite quote
- Highlight any important parts of the text that you want to call out
- Export your image 👻
Note that Kwote is a webapp optimized for desktop browsers, though mobile is also supported.
How do I highlight things?
Select any text you want to highlight and mark it as bold (yellow) or italic (blue) using either your standard system keyboard shortcuts or by selecting the color from the selection popup.
Italic text will have a blue highlight. (CMD + I or Control + I)
Bold text will have a yellow highlight. (CMD + B or Control + B)
How does Kwote work?
Kwote's editor is built using the Lexical text editing framework from Facebook. We replaced the normal bold formatting with a yellow highlight and the normal italic formatting with a blue highlight (via CSS).
We use html-to-image to render the resulting image client-side via some cool SVG magic.
How can I add a quote to this readme?
Post the image on Twitter and tag me @transitive_bs. I'll retweet my favorite quotes, and if I receive enough submissions, I'll add them to a gallery on the main site.
Source
Check out the full source code on GitHub.
Follow me on twitter for more vibes @transitive_bs